
myCBSEguide App
Download the app to get CBSE Sample Papers 2024-25, NCERT Solutions (Revised), Most Important Questions, Previous Year Question Bank, Mock Tests, and Detailed Notes.
Install NowCBSE Class 10
Computer Applications (Code No. 165)
(Sample Paper 2022-23)
Maximum Marks: 50
Time Allowed: 2 hours
General Instructions:
- This Question Paper has 5 Sections A-E.
- All Questions are compulsory. However, an internal choice of approximately 30% is provided.
- Section A has 12 questions carrying 01 mark each.
- Section B has 7 Very Short Answer (VSA) type questions carrying 02 marks each.
- Section C has 4 Short Answer (SA) type questions carrying 03 marks each.
- Section D has 1 Long Answer (LA) type question carrying 04 marks.
- Section E has 2 Source based /Case-based /Passage based Questions carrying 04 marks each.
Section – A (All questions are compulsory)
- ________ refers to the gap between those who have access to technology and those who do not.
- Digital Divide
- Digital Unity
- Freedom of Information
- Privacy
- Which of these is an example of an e-governance website?
- amazon.com
- cbse.nic.in
- india.gov.in
- brainly.gov.in
- Which one of the following is not an e-commerce website?
- Snapdeal
- Amazon
- Diksha
- Myntra
- Which protocol is used to send an E-Mail over a network?
- SMTP
- POP3
- FTP
- HTTP
- Choose the most appropriate statement for MMS.
- Sending video files
- Sending audio file
- Sending text files only
- Sending Multimedia content
- Collection of hyper linked documents available on the internet is known as ________.
- Website
- Webpage
- Search Engine
- URL
- The HTML tag used to make the text italics is ________.
- <italics>
- <ita>
- <i>
- <L>
- What type of CSS is the following code snippet?
<h1 style = “colour:blue;”> A Blue Heading</h1>- External
- Inline
- Outline
- Internal
- Which tag is used to provide line beak ________ in html document.
- <p>
- <br>
- <line>
- <em>
- The attribute of the <IMG> tag used to specify the location of an image is ________.
- img
- src
- alt
- name
Questions No-11 & 12 are Assertion and Reason types. Each question consists of two statements, namely, Assertion (A) and Reason (R). Select the most suitable option considering the Assertion & Reason.
- Assertion (A): HTML is a Markup language.
Reason (R): HTML is used to structure or format text with the help of predefined tags.- Both Assertion (A) and Reason (R) are true and Reason (R) is a correct explanation of Assertion (A).
- Both Assertion (A) and Reason (R) are true but Reason (R) is not a correct explanation of Assertion (A).
- Assertion (A) is true and Reason (R) is false.
- Assertion (A) is false and Reason (R) is true.
- Assertion (A): In HTML, Tags written in lowercase letters or uppercase letters are treated as the same.
Reason (R) : HTML is a case sensitive language.- Both Assertion (A) and Reason (R) are true and Reason (R) is a correct explanation of Assertion (A).
- Both Assertion (A) and Reason (R) are true but Reason (R) is not a correct explanation of Assertion (A).
- Assertion (A) is true and Reason (R) is false.
- Assertion (A) is false and Reason (R) is true.
Section –B (2 marks each)
- What is E-learning? Name any one Indian e-learning website.
- Write any 2 disadvantages of e-shopping.
OR
Write any 2 advantages of e-groups.
- What is a Hypertext link? Give the name and the syntax for the HTML tag which is used for creating a Hypertext Link.
- Write any two differences between proprietary and open-source software.
OR
Define e-Commerce. Name any 2 issues related to privacy in e-commerce
- “CSS is the most popular choice for the web developers these days”. Write any four advantages of CSS.
- Write the difference between alink and vlink. Write an HTML statement to illustrate the usage of these 2 attributes.
OR
Write the difference between <dt> and <dd> tags.
- Explain the concept of Submit and Reset buttons in HTML forms.
Section–C (3 marks each)
- “Plagiarism is a major problem in the world nowadays”. What do mean by plagiarism? Write any two steps to avoid plagiarism.
- Consider the URL :https://www.shiskha.com and answer the following questions:
- What does .com suggest?
- Which component identifies the type of protocol?
- What is the significance of “s” in https?
- Write the equivalent inline CSS for the following HTML tag.
- <body bgcolor=”green”>
- <img src=”me.jpg”height=20 width=30>
OR
- Write an external CSS code snippet to set all four margins of the body tag with 5px each.
- Write an inline CSS code to set the background color for the first level heading as ‘green’ containing the text “My CA Exam”.
- Mr. Amit is a new Internet User. You, being his friend suggest to him some tips which he should follow while using the internet.
Section–D (4 marks each)
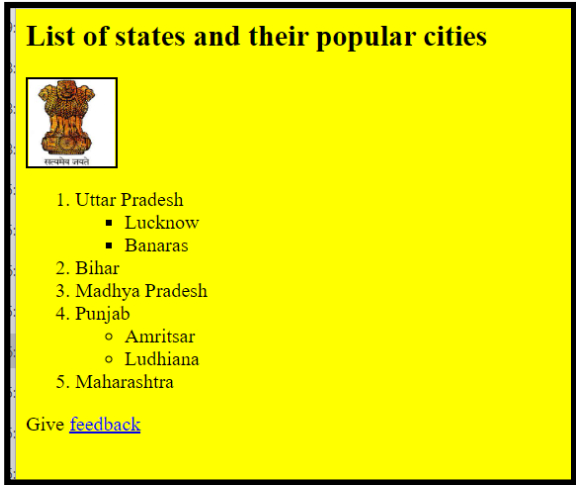
- Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write the code for any 4 specifications out of the given 5 specifications.

Specification-1: The HTML code structure should be proper. Heading ‘List of states and their popular cities ‘ should be the second level of heading at the center of the page and the Background color of the page should be yellow.
Specification-2: JPG Image named “NATION” should be placed.
Specification-3: The page should consist of a nested list and the data as exactly given in the question. The outer list should be numbered list.
Specification-4: The inner list as given should be symbol based
Specification-5: feedback should be the email link mail@me.comOR
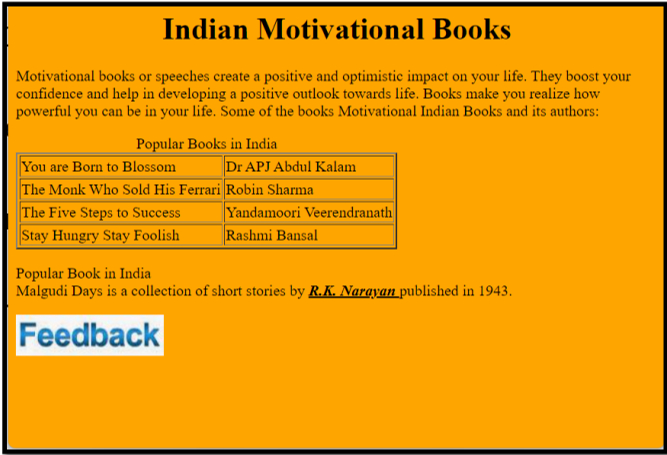
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for any 4 specifications out of the given 5 specifications:

Specification-1: Title of the web page is “Motivational Books” and the heading of level -1 at the middle of the web page is “Indian Motivational Books”. Specification-2: The caption of the table is “Popular Books in India”
Specification-3: The tabular data of 4 rows and 2 columns is with border size as 2.
Specification-4: The content “R.K.Narayan” is Bold, Italics and Underline Specification-5: The image “fdbk.jpg” at the end will give feedback on the email sendfeedback@me.com
Section – E
Case Study -1
- Naveen went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of 5) given after the table).
Futuristic Time TablePeriod-No Monday Wednesday Friday 1 Robotics NLG NLU 2 Data Science Sound 3 Light Machine Learning 4 Speed Velocity
<HTML>
<HEAD>
<TITLE> Table Concept </TITLE>
</HEAD>
<BODY>
<Table _________ =2> <!-STATEMENT-1>
<________> Futuristic Time Table</________> <!-STATEMENT-2>
<tr>
<th> Period-No </th>
<th> Monday </th>
<th> Wednesday </th>
<th> Friday </th>
</tr>
<tr>
<td> 1 </td>
<td________=2> Robotics </td> <!-STATEMENT-3>
<td> NLG </td>
<td>NLU </td>
</tr>
<tr>
<td> 2 </td>
<td> Data Science </td>
<td>Sound </td>
</tr>
<tr>
<td> 3 </td>
<td>Light </td>
<td______=2> Machine Learning </td> <!- STATEMENT-4>
</tr>
<tr>
<td> 4 </td>
<td> Speed </td>
<td></td>
<td> Velocity </td>
</tr>
<!- STATEMENT-5>
______
______
______- Write the attribute value to complete Statement-1 to achieve the output given in the above table.
- Write suitable option for the blanks given in Statement-2.
- Write the appropriate answer for the blank given in Statement-3
- Write the appropriate answer for the blank given in Statement-4
- What will be the complete sequence of closing the above html document in statement 5?
Case Study-2
- Parminder recently celebrated his 14th birthday. On his birthday he got to know about Facebook. He learned how social networking sites help people to meet their friends and discuss things online. He also found out that he is now eligible to open a Facebook account. He creates his profile on Facebook and starts connecting with his friends.
Within a few days, he befriends many people he knows and many people he does not know. After some time he starts getting negative comments on his posts. He also finds that his pictures are being shared online on objectionable websites.
Based on the given information, answer the questions given below. Attempt any four questions- Identify the type of cybercrime Parminder is a victim of.
- After hearing about his ordeal, the school decides to publish a set of moral principles that determines the appropriate behavior of students while using the internet. The school is referring to ________
- Write a safety measure to be taken by Parminder to avoid threats from unknown people in the future.
- Parminder decides to make a list of common safety precautions to be taken when online. Write any two points that Parminder should include in his list.
- Why are privacy settings so important in social networking sites?

Test Generator
Create question paper PDF and online tests with your own name & logo in minutes.
Create Now
myCBSEguide
Question Bank, Mock Tests, Exam Papers, NCERT Solutions, Sample Papers, Notes
Install Now